
Using PassportJS OAuth with RethinkDB
I’ve run into many people who have problems setting up authentication on their Node.js applications. Even with a library as great as Passport, it can be tough to setup authentication in your app. Yet, while it’s tempting to avoid it, authentication is essential for many types of applications.
In this short tutorial, we’ll go over how to set up a simple app that uses the OAuth standard and the Passport Node.js library for authentication. OAuth is an open standard that lets a user ‘secure and delegated access’ using an account from a major trusted site. Using OAuth, a developer can create an application that lets users sign in with their GitHub, Twitter, or Facebook accounts rather than forcing them to create yet another account. Passport is a developer-friendly abstraction for setting up OAuth authentication and supports many major companies out of the box. It takes away a lot of the boilerplate behind user authentication.
In this post, we’ll use a boilerplate repo to get all the hard parts of authentication out of the way. This is the easiest way to get started with Passport and OAuth! Users will be able to login, see their username and avatar, and logout. That’s it. By keeping the functionality of the app as simple as possible, we can focus on just the authentication.
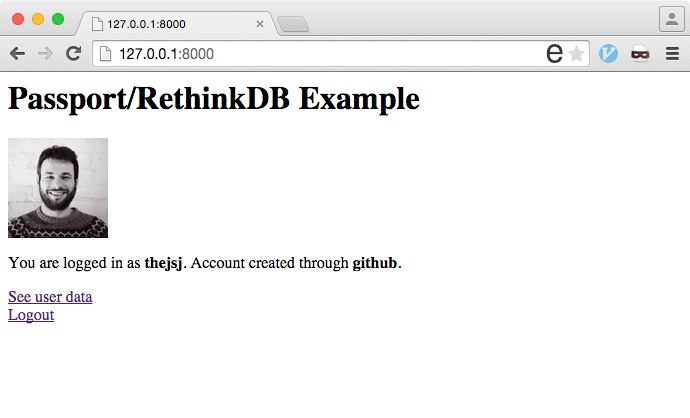
Here’s how it’ll look:

We’ll be using Passport along with passport-github and passport-twitter to let users login with GitHub or Twitter. All user data will be stored in RethinkDB. RethinkDB’s schemaless JSON storage makes it perfect to store different kinds of data, depending on the authentication provider. If you don’t have RethinkDB installed yet, go ahead and do it now.
Let’s get started.
1. Clone repository
The first thing we need to do is clone the repository from GitHub. This repository will have all the code you need to setup this app. Be sure to take a look at the code in the repo to see how all the components work together.
git clone git@github.com:thejsj/passport-rethinkdb-tutorial.git
cd passport-rethinkdb-tutorial
2. Install dependencies
Let’s install our dependencies. You can take a look at all our dependencies here.
First, let’s install Passport and its complementary modules. This will be the basis for our authentication.
npm install passport passport-github passport-twitter --save
After that, we’ll install the RethinkDB driver and the
rethinkdb-init module, which adds an init method to the RethinkDB driver.
npm install rethinkdb rethinkdb-init --save
For our web framework, we’ll use Express. In order to add sessions to Express, we’ll use express-session. Express will handle our http requests and our rendering.
npm install express express-session --save
Because we’re doing some basic HTML rendering, we need a template engine. For that we’ll use Mustache. In order to use Mustache with Express, we’ll use Consolidate.
npm install consolidate mustache --save
We also need to manage our configuration files, so that we can change configurations depending on the environment we’re in. For that we’ll use config. Our OAuth key and secret will be stored here.
npm install config --save
Finally, we’ll use nodemon to run our node server, but we only need it for development, so we’ll install it as a dev dependency:
npm install nodemon --save-dev
3. Get credentials
After cloning the repo and installing our dependencies, we’ll want to register an app in both GitHub and Twitter, in order to get our app ID and app secret.
GitHub
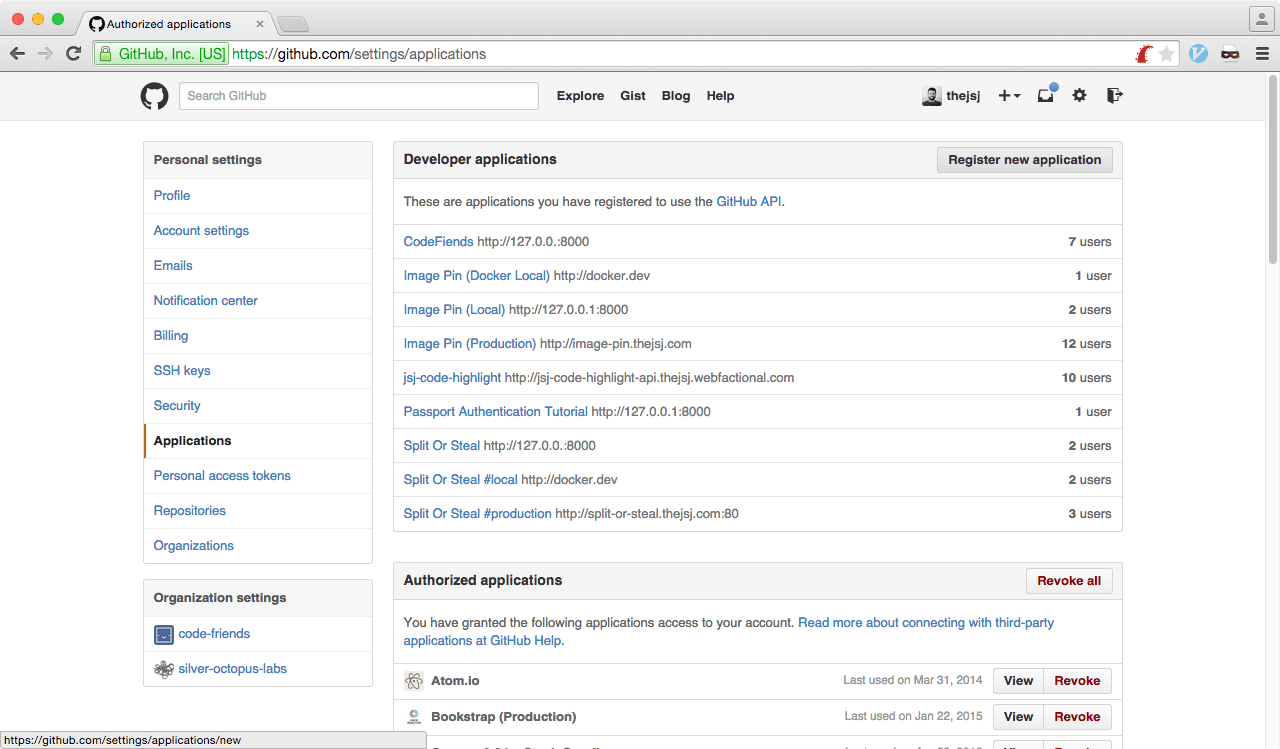
In your GitHub account, go to “Settings” and click on “Applications.” After that, click on “Register New Application”:

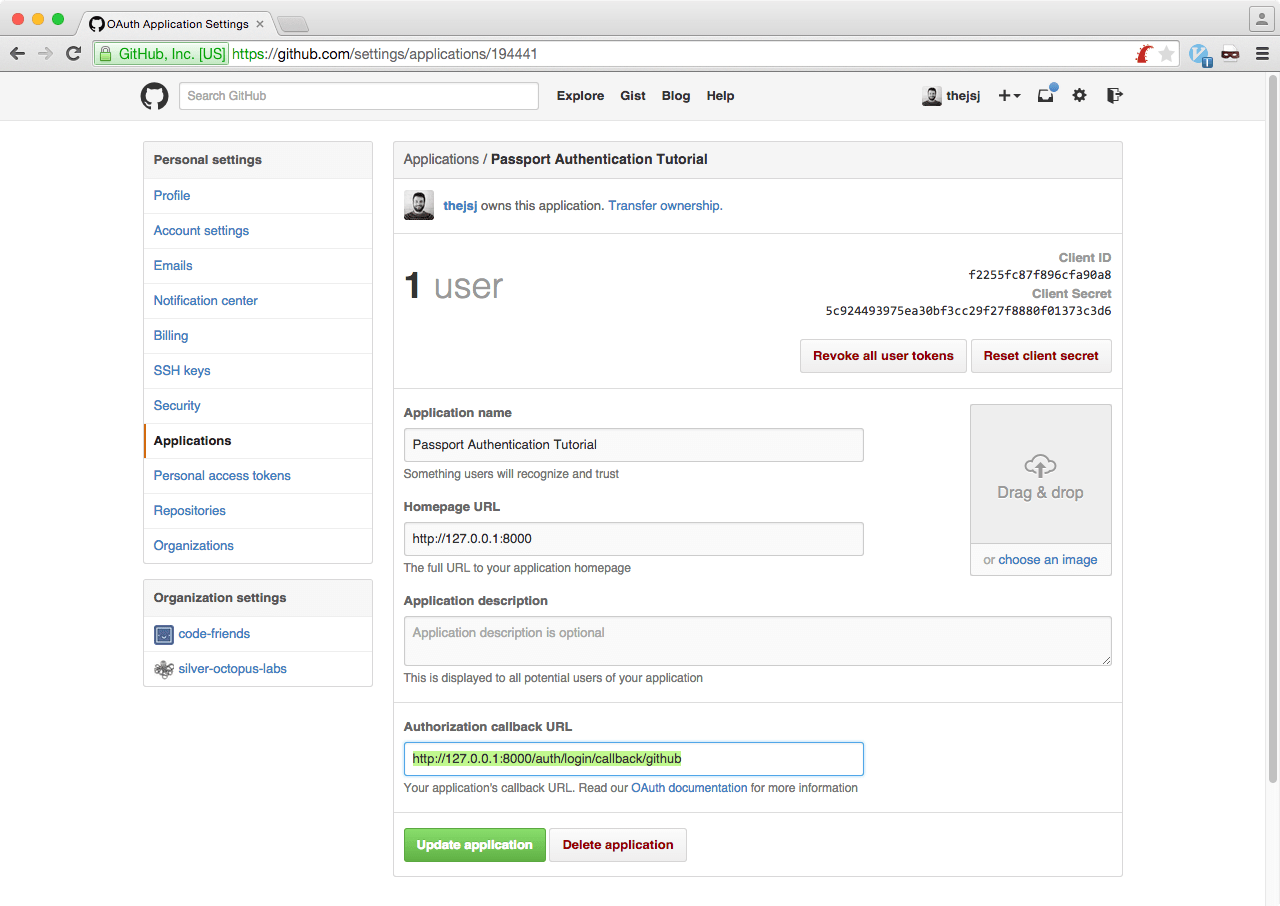
Add a name and a description to your app. In the homepage URL add “http://127.0.0.1:8000” and add “http://127.0.0.1:8000/auth/login/callback/github” as your callback URL.

After you “Register your application,” copy the Client ID and Client Secret and
add them to your config/default.js file:
module.exports = {
github: {
clientID: 'f2255fc87f896cfa90a9',
clientSecret: '5c924493975ea30bf3cc29f27f8880f01373c3d9'
},
https://github.com/thejsj/passport-rethinkdb-tutorial/blob/master/config/default.js#L3-L4
To register an app in Twitter, go to http://apps.twitter.com. When there, click on “Click New App.”

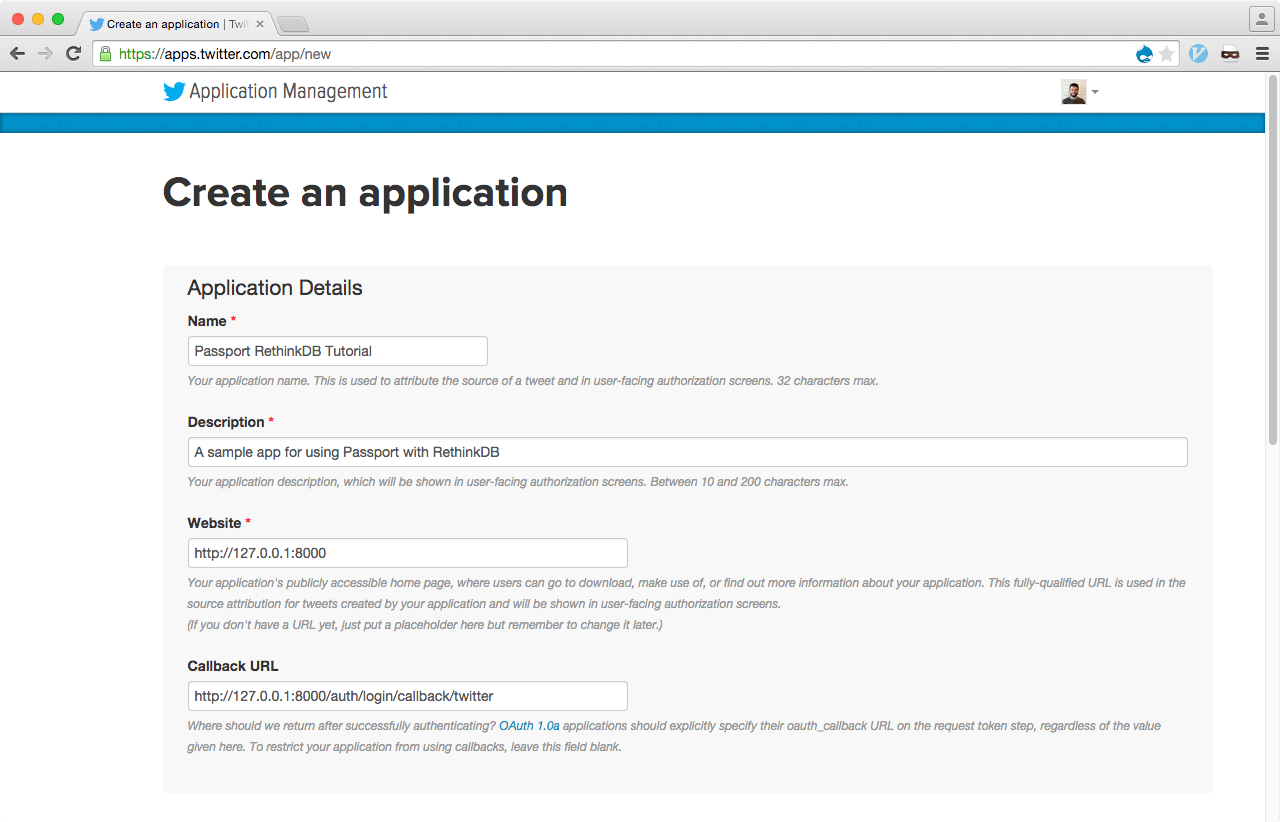
When creating the application, add any name and description and add “http://127.0.0.1:8000” as your “website” and “http://127.0.0.1:8000/auth/login/callback/twitter” as your callback URL.

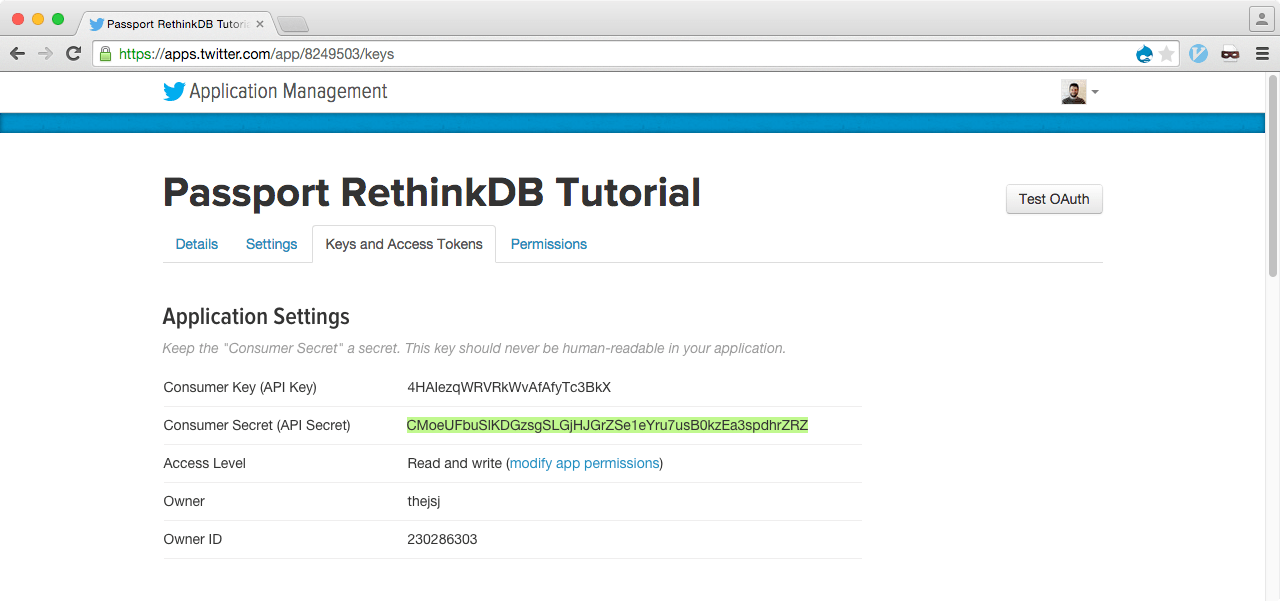
Then go to “Keys and Access Tokens” to get your consumer key and consumer secret:

After registering your application, add the consumer key and consumer secret to your config file.
module.exports = {
github: {
clientID: 'f2255fc87f896cfa90a9',
clientSecret: '5c924493975ea30bf3cc29f27f8880f01373c3d9'
},
twitter: {
consumerKey: '4HAIezqWRVRkWvAfAfyTc3BkY',
consumerSecret: 'CMoeUFbuSlKDGzsgSLGjHJGrZSe1eYru7usB0kzEa3spdhrZRY'
},
https://github.com/thejsj/passport-rethinkdb-tutorial/blob/master/config/default.js#L6-L8
4. Running your server
After cloning the repo, installing all dependencies, and adding our OAuth keys,
we can now run our server. For that we can use an npm script included in our
package.json.
npm run dev
Now go to http://127.0.0.1. You’ll see the following screen:

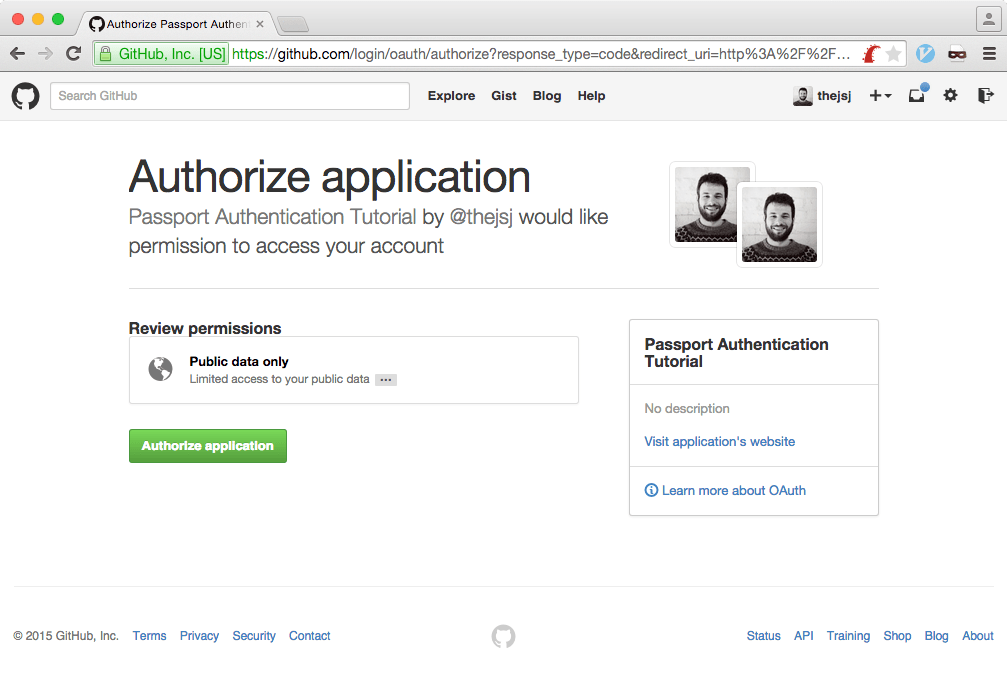
After clicking on “Login with GitHub,” you’ll see the following screen:

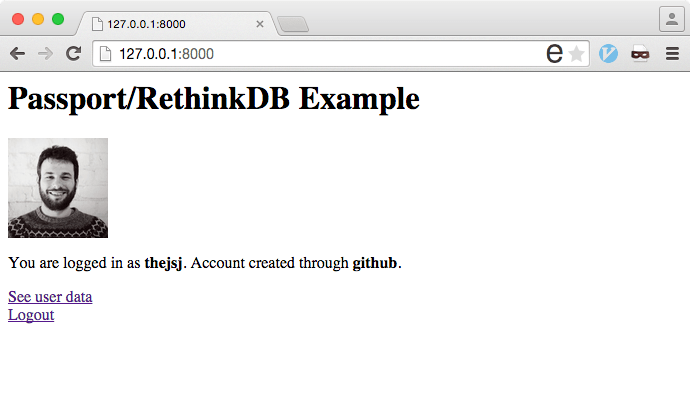
After authorizing the application, you’ll be signed in. The app will show your username, avatar and how you logged in.

Hooray! It works!
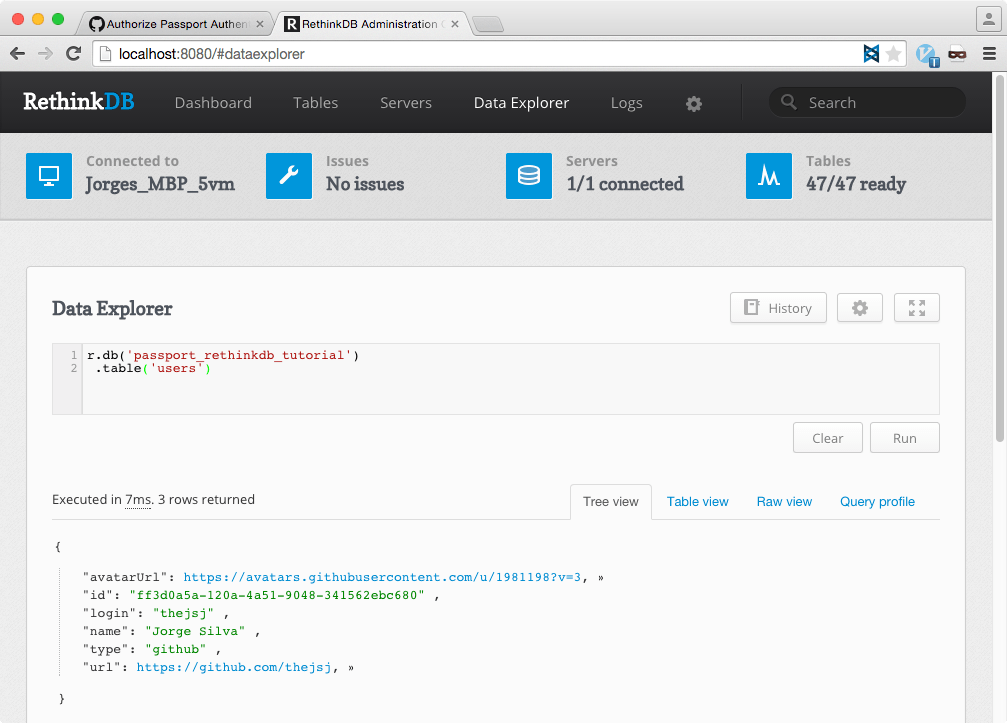
If you go to the RethinkDB data explorer, you can see that the user’s data is saved on the database:

Final thoughts and next steps
This is the quickest way to get started with RethinkDB and Passport OAuth authentication. After getting this demo running, you can start diving into the code and seeing how all the different parts of the application work together. If you’re not particularly interested in how everything works (that’s totally fine), you can also use this repo as a boilerplate to easily add OAuth authentication to your apps!
After understanding the code, you can go try to add new authentication providers like Facebook, Google and many more. You can also switch from session-based authentication to token-based authentication, which works best on mobile devices.
 Jorge Silva
Jorge Silva